Cara Mengubah Warna Address Bar Situs di Browser Mobile
Ditulis pada: 10.10
Cara Mengubah Warna Address Bar Situs di Browser Mobile - Hallo sahabat Gadgetplus, Pada Artikel yang anda baca kali ini dengan judul Cara Mengubah Warna Address Bar Situs di Browser Mobile, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Mengubah Warna Address Bar Situs di Browser Mobile
link : Cara Mengubah Warna Address Bar Situs di Browser Mobile
Hal tersebut tentunya dapat sobat lakukan sendiri, dan menerapkan warna sesuai keinginan sobat. Dengan mengubah warna address bar pada browser mobile dapat mempercantik tampilan situs pada browser mobile.
Selain dapat mempercantik tampilan, dengan mengubah warna addressbar sesuai warna dominan situs dapat membuat pembaca merasa menggunakan aplikasi pada pada mobile.
Hal tersebut memang bisa Anda lakukan pada Blog dengan cara menambahkan kode warna pada bagian markap
1. Warna untuk Chorme, Firefox, Opera dan Vivaldi Browser (Android)
2. Warna untuk Safari Browser pada IOS (Apple)
3. Warna untuk Browser pada windows phone (Windows phone)
Ganti kode warna yang ditandai dengan kode warna HTML sesuai selera dan kebutuhan sobat. Lalu save perubahan, lihat hasilnya di browser mobile.
Sampai ini sobat sudah berhasil Mengubah Warna Address Bar Situs di Browser Mobile, cukup mudah bukan? Dengan mengganti warna Address bar pada tampilan mobile dapat mempercantik tampilan blog, dan dengan cara ini semoga dapat meningkatkan visitor.
Anda sekarang membaca artikel Cara Mengubah Warna Address Bar Situs di Browser Mobile dengan alamat link https://www.gadgetplus.my.id/2018/04/cara-mengubah-warna-address-bar-situs_14.html
Judul : Cara Mengubah Warna Address Bar Situs di Browser Mobile
link : Cara Mengubah Warna Address Bar Situs di Browser Mobile
Cara Mengubah Warna Address Bar Situs di Browser Mobile
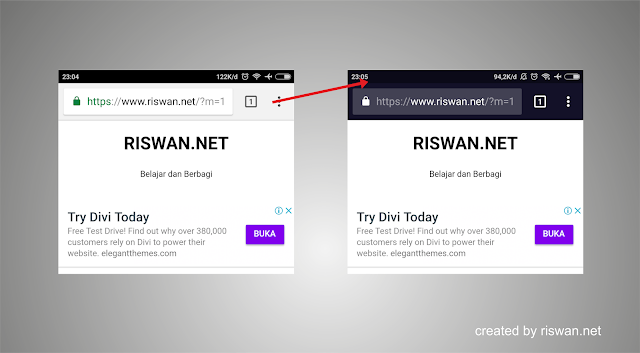
Cara Mengubah Warna Address Bar Situs di Browser Mobile - Ketika sobat surfing internet menggunakan browser mobile mungkin sobat pernah melihat situs dengan address bar browser memiliki warna tersendiri, bukan warna default browsr tersebut. Contohnya address bar pada Chorme berubah menjadi warna tertentu yang asalnya warna bar Chorme yaitu abu-abu.Hal tersebut tentunya dapat sobat lakukan sendiri, dan menerapkan warna sesuai keinginan sobat. Dengan mengubah warna address bar pada browser mobile dapat mempercantik tampilan situs pada browser mobile.
Selain dapat mempercantik tampilan, dengan mengubah warna addressbar sesuai warna dominan situs dapat membuat pembaca merasa menggunakan aplikasi pada pada mobile.
Hal tersebut memang bisa Anda lakukan pada Blog dengan cara menambahkan kode warna pada bagian markap
head Lalu bagaimana caranya, yuk simak tutoril singkat Cara Mengubah Warna Address Bar Situs di Browser Mobile berikut:Cara Mengubah Warna Address Bar Situs di Browser Mobile
Untuk sobat pengguna Blogger pertama masuk ke halaman HTML Editor, untuk pengguna Wordpress masuk ke Tampilan kemudian Editor. Selanjutnya masukan kode CSS berikut di dalam markuphead (diantara <head> sampai </head>).1. Warna untuk Chorme, Firefox, Opera dan Vivaldi Browser (Android)
<meta content='#131128' name='theme-color'/>2. Warna untuk Safari Browser pada IOS (Apple)
<meta content='#131128' name='msapplication-navbutton-color'/>3. Warna untuk Browser pada windows phone (Windows phone)
<meta content='#131128' name='msapplication-navbutton-color'/>Ganti kode warna yang ditandai dengan kode warna HTML sesuai selera dan kebutuhan sobat. Lalu save perubahan, lihat hasilnya di browser mobile.
Sampai ini sobat sudah berhasil Mengubah Warna Address Bar Situs di Browser Mobile, cukup mudah bukan? Dengan mengganti warna Address bar pada tampilan mobile dapat mempercantik tampilan blog, dan dengan cara ini semoga dapat meningkatkan visitor.
Demikianlah Artikel Cara Mengubah Warna Address Bar Situs di Browser Mobile
Mudah-mudahan tutorial Cara Mengubah Warna Address Bar Situs di Browser Mobile Kali ini, bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya. Dan jangan lupa share tutorial ini agar semakin berguna bagi orang banyak.
Anda sekarang membaca artikel Cara Mengubah Warna Address Bar Situs di Browser Mobile dengan alamat link https://www.gadgetplus.my.id/2018/04/cara-mengubah-warna-address-bar-situs_14.html