Membuat Widget Like Box Facebook melayang ala strukturkode
Ditulis pada: 16.42
Membuat Widget Like Box Facebook melayang ala strukturkode - Hallo sahabat Gadgetplus, Pada Artikel yang anda baca kali ini dengan judul Membuat Widget Like Box Facebook melayang ala strukturkode, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger Tips,
Artikel widget, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat Widget Like Box Facebook melayang ala strukturkode
link : Membuat Widget Like Box Facebook melayang ala strukturkode
Sebenarnya ada beberapa hal yang harus kita perhatikan sebelum memutuskan untuk memasang widget like box facebook pada blog, jika like box tersebut memang kita butuhkan sebaiknya kita pasang, namun disarankan tata letak likebox facebook jangan sampai menggangu kenyamanan pengunjung,
Judul : Membuat Widget Like Box Facebook melayang ala strukturkode
link : Membuat Widget Like Box Facebook melayang ala strukturkode
Baca juga
Membuat Widget Like Box Facebook melayang ala strukturkode
Widget Like box facebook adalah kotak suka untuk halaman facebook milik kita yang bisa kita pasang sebagai widget pada blog, ini adalah prakarsa facebook yang menyajikan kode widget untuk like box facebook tersebut, kode widget like box facebook dibuat sebagai salah satu media yang cukup praktis untuk mempromosikan halaman facebook, agar mendapatkan penggemar yang menyukai halaman facebook tersebut, untuk menambah penggemar terhadap halaman tersebut salah satu cara yang cukup efektif adalah dengan memasang kode widget like box facebook di blog yang kita miliki. dengan demikian halaman facebook kita akan mendapatkan banyak penggemar, apalagi pengunjung blog yang kita miliki sangat banyak, semakin banyak visitor maka peluang untuk mendapatkan klik suka pada halaman facebook melalui like box facebook tersebut akan semakin banyak.Sebenarnya ada beberapa hal yang harus kita perhatikan sebelum memutuskan untuk memasang widget like box facebook pada blog, jika like box tersebut memang kita butuhkan sebaiknya kita pasang, namun disarankan tata letak likebox facebook jangan sampai menggangu kenyamanan pengunjung,
daftar buat akun facebook terlebih dahulu, kemudian itkuti langkah-langkah berikut:
#1. Masuk ke halaman https://developers.facebook.com/
#2. Cari Gambar The Like Button, kemudian klik tombol "Learn More", seperti gambar dibawah ini:
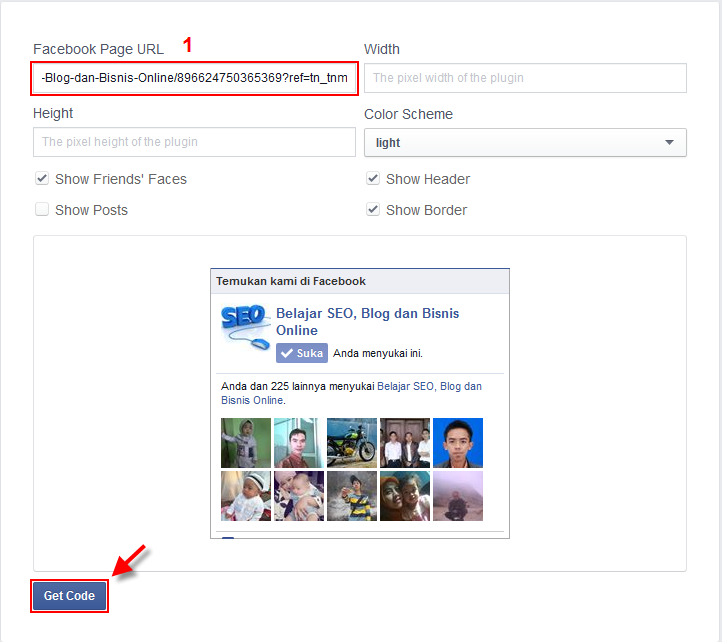
#3. Pada bilah menu sisi kiri, pilih menu Sharing > Social Plugin > Like Box, akan disajikan tampilan seperti gambar dibawah ini:
Silahkan lakukan konfigurasi sebelum menggenerate kode like box facebook, atur seperti dibawah ini:
a. Isi kotak Facebook Page URL (1) dengan url halaman yang akan anda promosikan, caranya:
c. Color Scheeme, silahkan pilih warna kotak like box yang anda sukai.
d. Biarkan setingan lainnya apa adanya atau silahkan anda atur sendiri
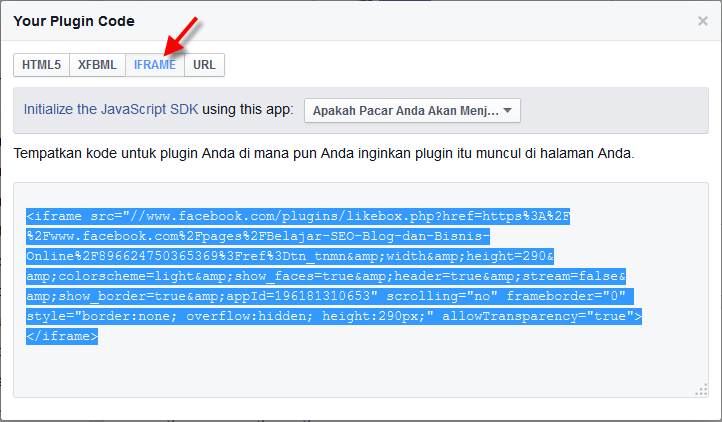
Jika sudah tekan tombol "Get Code" untuk mendapatkan kode like box facebook, anda akan mendapatkan tampilan seperti terlihat pada gambar dibawah ini:
Pilih Tab IFrame, seperti yang diperlihatkan pada gambar diatas, kemudian copy kode yang muncul. Kembali ke kode widget, silahkan modifikasi kode widget di atas ganti tulisan warna ungu: -LETAKAN KODE LIKE BOX FACEBOOK ANDA DISINI-- dengan kode like box facebook yang sudah anda copy sebelumnya.
#1. Masuk ke akun blogspot Anda
#2. Pada bilah menu sisi kiri, silahkan pilih menu Tata Letak.
#3. Silahkan klik Tambah Gadget, pilih saja tambahkan gadget untuk area di sidebar
#4. Pilih gadet HTML/JavaScript, kemudian kopikan kode widget yang sudah anda lengkapi dengan kode like box facebook pada kotak isian yang tersedia, kemudian pilih simpan.
Sampai tahap diatas seharusnya anda sudah berhasil memasang kode widget like box facebook pada blog anda, untuk melihat hasilnya silahkan anda masuk ke halaman blog anda, kotak like box facebook akan muncul dalam waktu 20 detik setelah halaman selesai di load, kotak keluar slide di sudut kanan bawah.
Untuk mengatur waktu muncul silahkan anda ganti angaka 20000 yang berwarna biru dengan waktu yang anda inignkan, 20000 berarti kotak like box tersebut baru akan keluar 20 detik setelah halaman blog tersebut selesai diload, silahkan atur sesuai dengan yang anda kehendaki.
Agar Kotak Like box muncul di sudut kiri bawah
Untuk membuat kotak like box facebox tersebut muncul dari sebelah kiri bawah layar, slide dari bawah ke atas silahkan anda ganti kode merah right:10px; menjadi left:10px;
Agar Kotak Muncul di layar sudut Kanan Atas
Untuk membuat kotak like box facebook muncul melayang di sudut kanan atas, slide dari atas ke bawah, silahkan ganti kode warna merah yang bertuliskan bottom:-1000px; dengan kode top:-1000px; kemudian ganti juga kode dengan warna biru bertuliskan bottom:"10px" dengan kode top:"15px"
Agar Kotak muncul di layar sudut kiri atas
Untuk membuat kotak like box facebook, melayang dan muncul di sudut kiri atas, slide dari atas ke bawah, silahkan ganti kode merah yang bertuliskan right:10px, menjadi kode left:10px; kemudian ganti juga kode bottom:-1000px menjadi kode top:-1000px; kemudian ganti juga kode dengan warna biru bertuliskan bottom:"10px" dengan kode top:"15px"
Demikian artikel sederhana mengenai Membuat Widget Like Box Facebook melayang ala strukturkode, selamat mencoba dan semoga bermanfaat.
Anda sekarang membaca artikel Membuat Widget Like Box Facebook melayang ala strukturkode dengan alamat link https://www.gadgetplus.my.id/2021/12/membuat-widget-like-box-facebook.html
#1. Masuk ke halaman https://developers.facebook.com/
#2. Cari Gambar The Like Button, kemudian klik tombol "Learn More", seperti gambar dibawah ini:
#3. Pada bilah menu sisi kiri, pilih menu Sharing > Social Plugin > Like Box, akan disajikan tampilan seperti gambar dibawah ini:
Silahkan lakukan konfigurasi sebelum menggenerate kode like box facebook, atur seperti dibawah ini:
a. Isi kotak Facebook Page URL (1) dengan url halaman yang akan anda promosikan, caranya:
- Masuk ke halaman anda, pilih menu profile di samping kiri menu beranda, silahkan klik menu tersebut, biasanya nama menunya sesuai dengan nama akun untuk halaman tersebut
- Kopi alamat url pada address bar browser anda, dan paste di kotak Facebook page URL seperti terlihat pada gambar 1 diatas.
c. Color Scheeme, silahkan pilih warna kotak like box yang anda sukai.
d. Biarkan setingan lainnya apa adanya atau silahkan anda atur sendiri
Jika sudah tekan tombol "Get Code" untuk mendapatkan kode like box facebook, anda akan mendapatkan tampilan seperti terlihat pada gambar dibawah ini:
Pilih Tab IFrame, seperti yang diperlihatkan pada gambar diatas, kemudian copy kode yang muncul. Kembali ke kode widget, silahkan modifikasi kode widget di atas ganti tulisan warna ungu: -LETAKAN KODE LIKE BOX FACEBOOK ANDA DISINI-- dengan kode like box facebook yang sudah anda copy sebelumnya.
CARA MEMASANG LIKE BOX FACEBOOK PADA BLOG
Jika anda sudah melengkapi kode widget diatas dengan kode like box facebook halaman anda, sekarang kita pasang kode tersebut pada blog anda, silahkan ikuti langkah-langkah dibawah ini:#1. Masuk ke akun blogspot Anda
#2. Pada bilah menu sisi kiri, silahkan pilih menu Tata Letak.
#3. Silahkan klik Tambah Gadget, pilih saja tambahkan gadget untuk area di sidebar
#4. Pilih gadet HTML/JavaScript, kemudian kopikan kode widget yang sudah anda lengkapi dengan kode like box facebook pada kotak isian yang tersedia, kemudian pilih simpan.
Sampai tahap diatas seharusnya anda sudah berhasil memasang kode widget like box facebook pada blog anda, untuk melihat hasilnya silahkan anda masuk ke halaman blog anda, kotak like box facebook akan muncul dalam waktu 20 detik setelah halaman selesai di load, kotak keluar slide di sudut kanan bawah.
DEMO:
Demo seperti terlihat pada halaman blog sturktur kode ini.MODIFIKASI ULANG WIDGET KOTAK LIKE BOX FACEBOOK ANDA
Mengatur waktu kemunculanUntuk mengatur waktu muncul silahkan anda ganti angaka 20000 yang berwarna biru dengan waktu yang anda inignkan, 20000 berarti kotak like box tersebut baru akan keluar 20 detik setelah halaman blog tersebut selesai diload, silahkan atur sesuai dengan yang anda kehendaki.
Agar Kotak Like box muncul di sudut kiri bawah
Untuk membuat kotak like box facebox tersebut muncul dari sebelah kiri bawah layar, slide dari bawah ke atas silahkan anda ganti kode merah right:10px; menjadi left:10px;
Agar Kotak Muncul di layar sudut Kanan Atas
Untuk membuat kotak like box facebook muncul melayang di sudut kanan atas, slide dari atas ke bawah, silahkan ganti kode warna merah yang bertuliskan bottom:-1000px; dengan kode top:-1000px; kemudian ganti juga kode dengan warna biru bertuliskan bottom:"10px" dengan kode top:"15px"
Agar Kotak muncul di layar sudut kiri atas
Untuk membuat kotak like box facebook, melayang dan muncul di sudut kiri atas, slide dari atas ke bawah, silahkan ganti kode merah yang bertuliskan right:10px, menjadi kode left:10px; kemudian ganti juga kode bottom:-1000px menjadi kode top:-1000px; kemudian ganti juga kode dengan warna biru bertuliskan bottom:"10px" dengan kode top:"15px"
Demikian artikel sederhana mengenai Membuat Widget Like Box Facebook melayang ala strukturkode, selamat mencoba dan semoga bermanfaat.
Demikianlah Artikel Membuat Widget Like Box Facebook melayang ala strukturkode
Mudah-mudahan tutorial Membuat Widget Like Box Facebook melayang ala strukturkode Kali ini, bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya. Dan jangan lupa share tutorial ini agar semakin berguna bagi orang banyak.
Anda sekarang membaca artikel Membuat Widget Like Box Facebook melayang ala strukturkode dengan alamat link https://www.gadgetplus.my.id/2021/12/membuat-widget-like-box-facebook.html
You Might Also Like:
Comment Policy: Silahkan tuliskan komentar Anda yang sesuai dengan topik postingan halaman ini. Komentar yang berisi tautan tidak akan ditampilkan sebelum disetujui.
Buka Komentar
Tutup Komentar